Zero Hunger Project
A collaborative initiative with the Pamoja Institute that focuses on tackling food insecurity in the Toronto Housing Community through the design of a community-driven mobile app solution that would facilitate food sharing and community building.
Tools Used
Figma
Fig Jam
Power Point
Team
Gabrielle David
Ellen Puhalovich
Dania Mohsin
Stefan Navarrete
Category
UX project in partnership with the Pamoja Institute
Timeline
Jan - Apr 2023
(4 months)
Problem Space
Pinpointing the unique challenges tied to food insecurity.
The Pamoja Institute is a non-profit organization that aims to empower the Black community by providing support and tools to improve their health and overall well-being.
Pamoja has recognized that there is a disconnect between services provided and the needs of their community. Specifically, the current state of food assistance programs fails to address the nuances and needs of food insecurity that community housing members face.
To tackle this issue, Pamoja devised The Zero Hunger Project which aims to address this gap by creating solutions that foster stronger connections between community housing members to build a more resilient community that can support each other’s needs.
How might we create a self-sustaining, resilient, and socio-technical system that empowers community housing members to address their food needs?
Objective
The end goal of this project involves designing the MVP of a mobile app solution that would facilitate food sharing and community building, leading to a self-sustaining solution where community housing members can support each other’s needs.
The Zero Hunger project also aimed to provide a digital platform for trust and resource sharing, extending the benefits of social networks to more people in the community in hopes of empowering community housing members to address their own food needs.
Design Process
From discovery to design.
The project followed a three-step design process based on design thinking and user-centred design. Throughout the project, we collaborated heavily with our project partners and community representatives to co-create solutions that resonated with the community.
In the discovery phase, we focused on understanding the problem by gathering insights from the Toronto Housing community through interviews, surveys, and field observations. This helped us create user profiles, personas, and an experience map to prioritize user needs.
During the define phase, we clarified the project's scope by conducting an ideation workshop to generate ideas. We used these ideas to create user epics and stories, which formed the basis for a future state experience map, aligning our goals with user needs.
In the design phase, we started with low-fidelity sketches, progressed to a medium-fidelity prototype with usability testing, and culminated in a high-fidelity prototype.
Discovery Phase
User Research
To gather insights into the needs, challenges, and behaviors of the Toronto Housing community members regarding food insecurity, we conducted three forms of user research.
Interviews
We interviewed 5 people living in Toronto social housing to learn about their experience accessing food.
Surveys
We received feedback from 30 respondents to gain insights on community members’ relationships with food security and community support.
Field Observation
We volunteered at a food assistance program to better understand how food bank volunteers and community members engage with these services.
Key Findings:
Challenges with Food Banks
Participants reported encountering various challenges with traditional food bank solutions. These challenges included physical barriers, such as disability, which hindered their ability to access food banks.
Other issues included long wait times, the inconvenience of dealing with inclement weather when accessing food banks, and dissatisfaction with the quality of food received.
Intra-community Food Sharing
Community members engage in food sharing and trading practices among themselves. This includes making extra food specifically to share with others and giving away surplus food to help those in need.
Trust and Relationship Building
Trust within the community plays a pivotal role in food sharing and support networks. Participants emphasized that they need to know someone and have a level of personal experience with them before they can trust them.
Trust in the community is built over time through interactions and shared experiences.
User Profiles & Personas
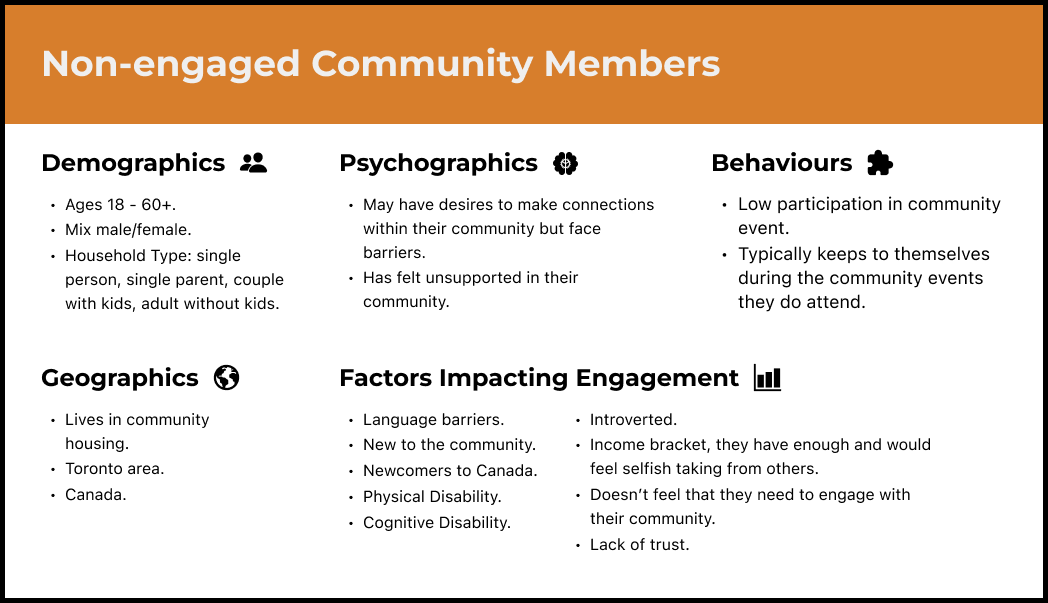
Based on the research findings, we developed two user profiles which represent the key audiences for the Zero Hunger Project, and two user personas which are individual user representations of each of the key audience segments. These profiles and personas will help keep the users at the centre of the project allowing the team to make user-focused design decisions.
Experience Map (Current State)
From the research findings, an experience map was also created that outlines the current state journey of an engaged and a non-engaged persona accessing food through a food support program.
We see that throughout the journey there are several opportunities to improve the experience of accessing food, with the main “Moment of Truth” revolving around building connections in the community to facilitate food security via trading, sharing, and collaborating.
Define Phase
Ideation & Prioritization
While understanding some of the issues in the food insecurity space is crucial, we recognized that it alone is not enough to design solutions that truly meet the needs of our users, especially when we lack lived experience. This realization led us to adopt a co-design approach.
Hence, after our user research, we hosted a dedicated ideation and prioritization workshop with our key stakeholders, including our project partners from the Pamoja Institute, our community representative from Unified We Grow, and developers from Ontario Tech University.
Following the ideation phase, the generated ideas were evaluated by the team and prioritized based on feasibility and impact, placing the community representative’s insights at the heart of this design process.
Overall, the outcome of this co-design process was community-centric solutions that allowed us to tackle the right problems and create solutions that are deeply empathetic and that better align with the communities we aim to serve.
User Epics & Stories
From the prioritized ideas, we crafted user epics and stories to reinforce alignment among stakeholders and refine the scope for this project iteration.
Particularly, for the initial release of this product, our team identified four primary user epics that have served as the framework for user stories related to community members' interactions within the app.
Epics:
Create a ticket system for community members to request and offer food and/or services.
Create a curated pool of tickets for community members based on their needs and levels of trust.
Create a communication system where users can safely interact and engage with each other to fulfill their food needs.
Create a curated ‘available resources’ section for community members based on what resources are nearby.
Experience Map (Future State)
Based on the user epics and stories, a future state experience map was also created that outlines the new journey of an engaged and a non-engaged persona addresses their food needs by facilitating connections with other community members and leveraging the features of the Zero Hunger App.
Additionally, this future state experience map further serves as a roadmap for design and development while keeping the user at the forefront of the project's goals.
Design Phase
Sketches
The next steps were for each member of the team to individually use the user epics and stories as guidelines to create low-fidelity paper sketches of what the app may look like and how it may function.
From there, the sketches were reviewed, and the most promising design concepts were selected and coordinated to establish a cohesive design.
Mid-fidelity
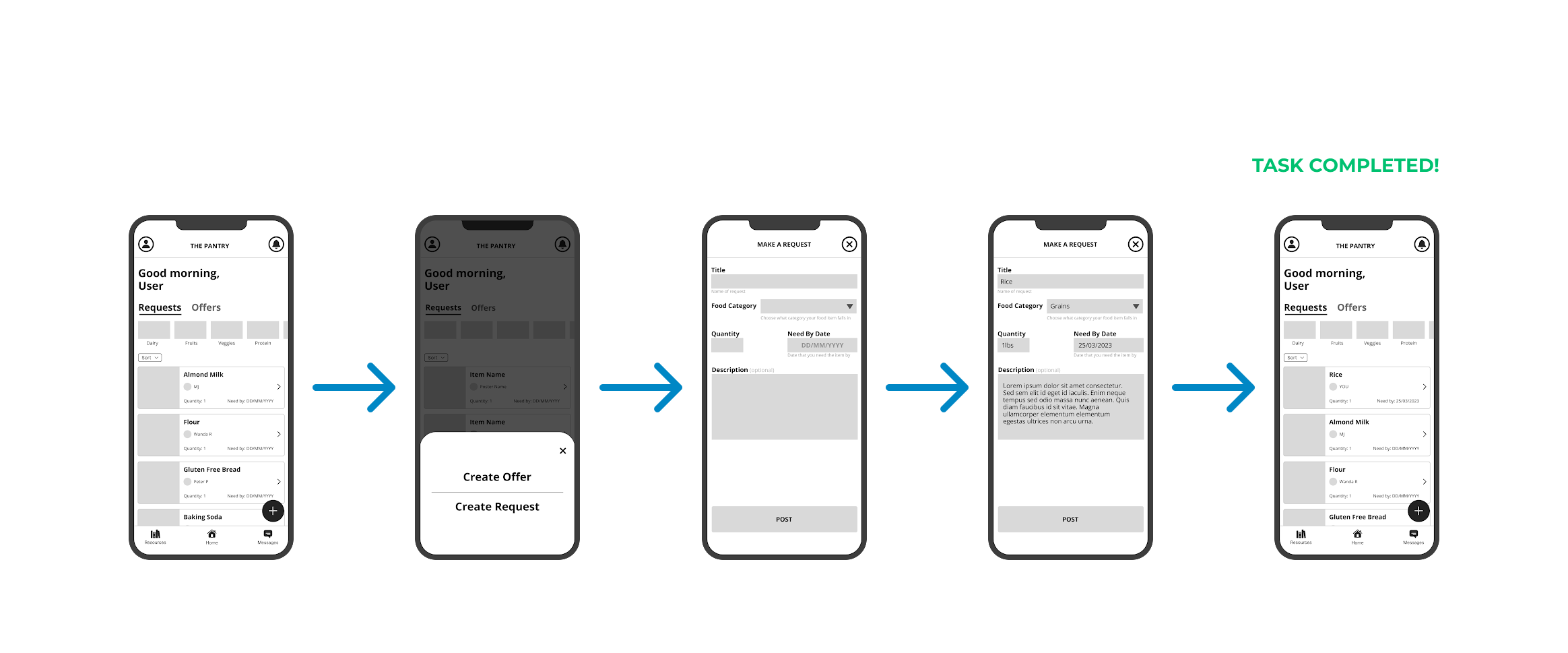
Based on the selected ideas, we created a medium-fidelity prototype which focused on capturing the core functionality and user experience of the design solution.
We then created a usability test plan and conducted Wizard of Oz usability testing sessions with 5 potential users in aims of examining users’ interactions and reactions to the layout and functionality of the product. The Wizard of Oz usability test allowed for early user testing before creating a high-fidelity design.
We compiled and analyzed the findings from the usability test to identify areas of improvement.
Final Prototype
From the results of our usability test, we identified essential design adjustments. We then utilized Figma to create our high-fidelity designs and prototypes for all the user stories within our project scope.
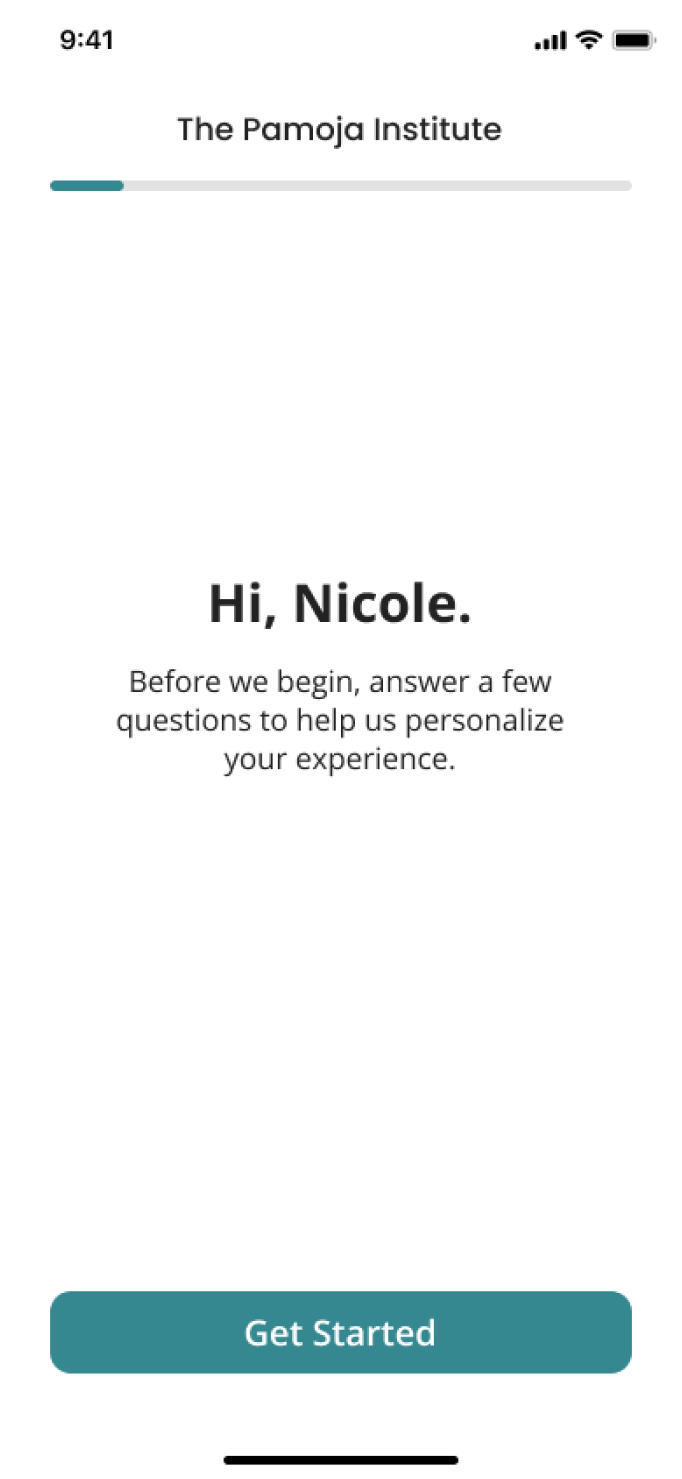
Personalize Experience
Take an onboarding quiz to set preferences.
Onboarding
Discover
The app’s homepage consists of a curated pool of tickets based on a user’s needs, preferences, and levels of trust. This personalization helps streamline the process of finding suitable matches for food sharing.
Home
Request & Offer
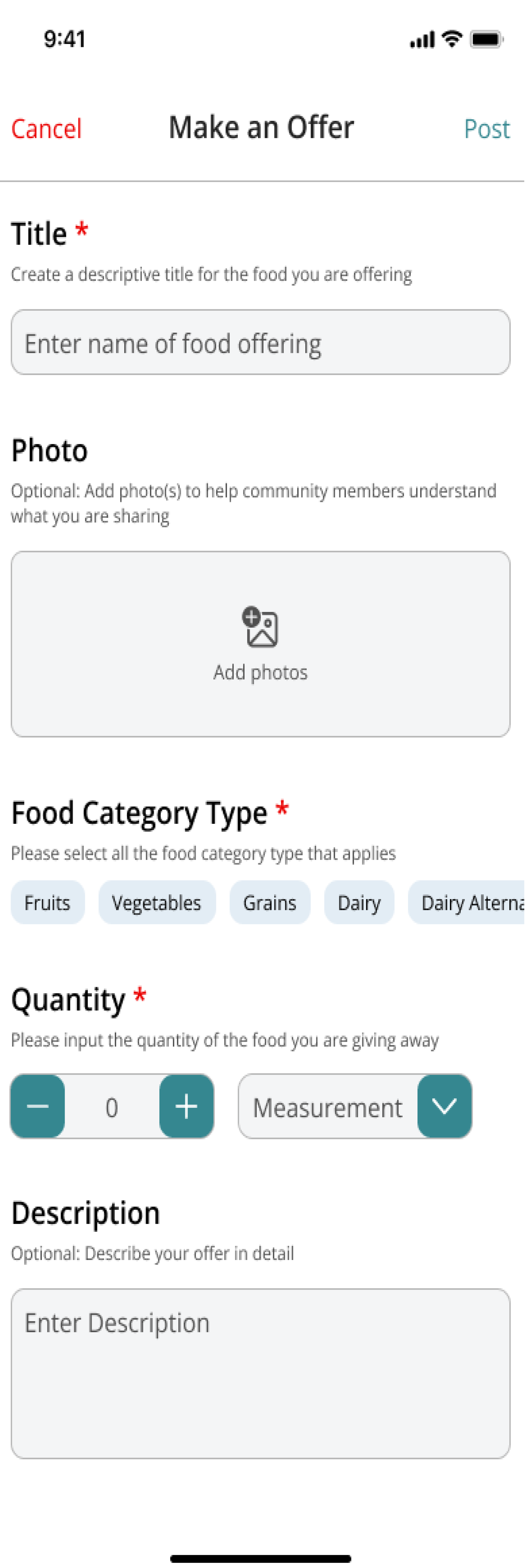
The ticket system of the app allows users to create tickets requesting specific food items or services they need. Conversely, they can also offer their own surplus food or services to others.
The ticket system facilitates a structured and organized approach to matching food and service needs within the community.
Make a Request
Make an Offer
Connect & Collaborate
The communication system allows users to interact and safely engage with each other. This feature ensures that users can communicate privately within the platform, build trust, and arrange the logistics of food or service exchanges without compromising their privacy.
Connect, Interact, Collaborate
Resource Hub
The available resources section serves as a valuable resource hub for users. It aims to empower users by providing access to a wider range of support and opportunities such as educational resources on nutrition and sustainable practices.
Additional Resources
Key Takeaways
Personal Lessons
Embracing Co-design
Co-designing with the community and our project partners reinforced the concepts and principles of design justice. This project challenged me to think critically about the implications of design, and the role designers have in creating solutions that are equitable and inclusive.
I realized that the design practices and theory, while well-intentioned, may not consistently empower or include all individuals. In turn, this can lead to solutions that do not always consider the unique needs and experiences of the communities.
Going forward, I hope to continue to learn and be informed on how to ensure that design serves the needs of all people.
Building Relationships with Clients
An equally vital lesson learned is the significance of cultivating strong trust and relationships with our clients and stakeholders. These relationships not only facilitate smoother collaboration but also foster an environment of open communication and mutual understanding.
Overall, trust serves as a foundation for productive partnerships and plays a pivotal role in aligning project goals with the needs and expectations of all involved parties. This experience has emphasized the value of cultivating these connections as an integral part of successful project execution.